티스토리 뷰
지금 이미지 포맷은...
WebP

WebP가 등장하고 10여 년이 흘렀습니다. 움짤 용도로 GIF를 대체하여 그럭저럭 사용되기 시작한 것 같아요. Apple이 한참 동안 밍기적거리다가 WebP를 지원함에 따라 사용처가 늘고 있죠.
GIF 대비 WebP가 용량이 2~3 배 정도 작으면서 화질도 더 좋아 GIF를 대체해나가고 있습니다.


게임 로스트아크 움짤 예시 (디붕디붕)
JPEG
하지만 JPEG의 영역은 아직 공고합니다. WepP가 JPEG를 대체할 정도로 확실한 성능적 이득이 없기 때문이죠.
구글에서는 WepP가 JPEG보다 30% 정도 용량 이득이 있다고 합니다. 그러나 MozJPEG 등의 최적화된 JPEG를 사용하면 이 차이가 10% 미만으로 줄어들어 별 성능 차이가 없게 됩니다.
(사실 JPEG는 “미래에서 온 외계 기술 같다”는 평을 받을 정도로 뛰어난 포맷입니다… 20년 후의 기술과 비빌 수 있을 정도로.)
JPEG 원리 알아보기:
Unraveling the JPEG (parametric.press)
이런 부분 때문에 JPEG는 대체되지 않았습니다. 눈부신 과학의 발전에도 불구하고 30년 된 포맷이 여전히 대세인 것이죠. 그리고 이렇게 공고한 JPEG의 자리를 차지하기 위한 차세대 포맷의 조용한 전쟁이 시작되었습니다.
자자, 차세대 선수 입장~!
차세대 포맷들은 공통으로 고화질, 저용량, 애니메이션, 투명도 지원 등을 강점으로 내세우고 있습니다.
HEIC
HEIC는 H.265(HEVC) 영상 코덱을 기반으로 한 이미지 포맷입니다.
사실 HEIC는 1 프레임 짜리 HEVC 영상이라 생각해도 무방합니다(...). (WebP와 VP8 영상 코덱의 관계도 이와 동일)
H.264(AVC)가 널리 사용되던 2010년대 초반, 넷플릭스, 유튜브 등의 성장으로 영상 트래픽이 폭증했습니다. 이로 인한 저용량, 고화질 영상 압축 포맷 요구에 맞추어, H.265(HEVC)가 개발됐습니다. 하지만 최신 기술을 적극 도입한 H.265는 엄청난 수의 특허 기술을 사용하게 되었고, 이해관계가 얽히고설켜 H.265를 상업적으로 쓰려면 대략 4 개(....)의 특허풀과 각각 계약하여 돈을 내야 하는 상황이 되었습니다.
기업뿐만 아니라 개인도 HEVC와 HEIC를 사용하기 위해서는 비용을 따로 지불해야 되는 형국입니다.

Apple이나 삼성 스마트폰에서 고효율 사진 저장 포맷으로 쓰는 등으로 어느 정도 사용되고 있습니다. 하지만 위의 이유로 주요 웹 브라우저에서 지원이 죄다 드랍돼버리는 바람에 앞날이 밝지 않습니다.
AVIF
AVIF는 AV1 영상 코덱을 기반으로 한 이미지 포맷입니다. (AV1F가 아님에 주의 ㅎ)
HEIC와 마찬가지로, AVIF는 1 프레임 짜리 AV1 영상이라 생각하면 됩니다.
2010년대 중반, HEVC 특허 전쟁에 지친 기업들은 합심하여 AOMedia(Alliance for Open Media, 이하 AOM)을 결성하고, 자유롭게 사용할 수 있는 고성능의 비디오 압축 포맷 AV1을 만들었습니다. FAANG을 비롯한 수십 개의 초대형 기업들이 서로의 특허를 오픈하고, 해당하지 않는 특허를 배제하면서 코덱을 만든 것이죠.
이후 유튜브와 넷플릭스의 적극적인 도입으로, 하드웨어 지원이 차차 확대되며 AV1과 AVIF의 사용이 늘어나고 있는 형국입니다.
주요 웹 브라우저들도 적극적으로 도입하고 있어 장래가 밝아 보입니다.
JPEG XL
AVIF의 손실 압축 성능은 좋습니다. 하지만 비손실 압축은 PNG만도 못할 때도 많습니다.
손실/비손실 모두 다루면서 HDR 등 최신 기능을 지원하고 용량까지 적은 궁극의 포맷은 없는 것일까요?
이에 답하고자 JPEG Group에서 직접 칼을 빼 들어 새로운 이미지 포맷을 정했으니, 바로 JPEG XL입니다. PIK와 FUIF(FLIF 기반)두 포맷을 결합하여 손실과 비손실 영역 두 마리 토끼를 모두 잡도록 했습니다.
JPEG는 물론 HEIC와 AVIF보다 성능이 좋고, PNG 또한 대체할 수 있습니다. HDR 등 최근 기술에 맞춘 기능 또한 물론 지원하고요.
또한 JPG 이미지를 무손실 재압축하여 용량을 20%가량 더 줄일 수 있습니다. Generation loss 없이 포맷의 세대교체가 가능하다는 것이죠.
JPEG XL의 장점 소개 글들:
https://jpegxl.info/
How JPEG XL Compares to Other Image Codecs (cloudinary.com)
Time for Next-Gen Codecs to Dethrone JPEG (cloudinary.com) (한국어 요약)
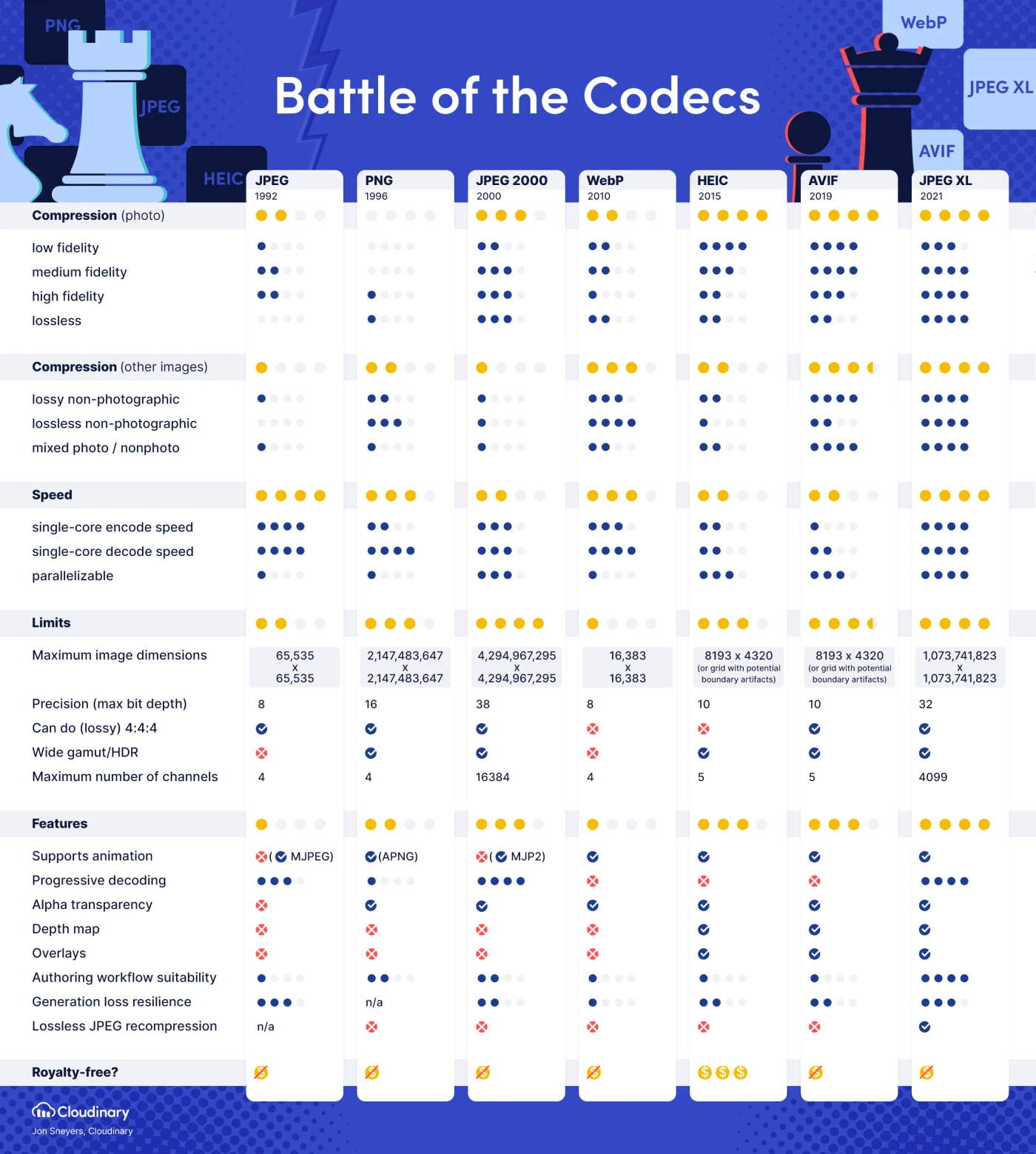
비교

차세대 포맷의 특징을 비교한 표입니다. JPEG XL 진영에서 만들어 편향이 있을 수 있음을 감안해주세요.
화질과 크기를 직접 보고 판단하기:
Image formats comparison (by Eclipseo)
Codec comparison (by WebP2 team)
조용한 이미지 포맷 전쟁
Google Chrome의 JPEG XL 지원 제외
이렇듯 장점이 많고 다재다능한 JPEG XL 이미지 포맷이지만... 앞날이 밝지 않아 보이는데요.
구글이 크롬 브라우저에서 JPEG XL 지원을 빼 버렸기 때문입니다.
이쪽에 관심 있는 많은 이들이 아쉬움과 분노를 표했습니다. 구글이 독점적 지위로 신규 포맷의 미래를 밟아버렸기 때문이죠. (구글 크롬은 웹 브라우저 65%가량을 점유하는 시장 지배자이며, 크로뮴 계열 브라우저를 합하면 75% 이상의 점유율을 갖는다. WebP의 정착도 구글의 푸시가 있기에 가능했다.)
구글은 이 결정에 대하여 기존 포맷에 비해 특별히 장점이 없음을 이유로 내세웠습니다. 이와 함께 근거로 내부 벤치마킹 자료를 공개했습니다.
Image Coding Comparisons - by AVIF team
https://storage.googleapis.com/avif-comparison/index.html
storage.googleapis.com
하지만 이 벤치마킹은 여러 방면에서 이상한데요,
Chrome 92 released in July 2021 while these benchmarks are supposedly from last week, so... ?????
It's so that they can exclude a bug fix which increased decode performance up to 3x, which occurred after that version.
─ Reddit 코멘트 중
최적화된 구현이나 공식 구현을 사용하지 않고, 크롬 브라우저 내에서 성능을 측정한 것입니다. 심지어 JPEG XL 성능 버그가 있는 구버전 크롬으로.
이후 버그 픽스된 최신 버전 크롬으로 성능을 다시 측정하였으나, 여전히 화질 기준이 구식(MS-SSIM)에 맞춰져 있다거나, 압축 속도를 Effort라는 애매한 기준으로 비교하는 등, 문제가 한둘이 아닌 상황입니다.
관련 문제를 조목조목 지적하는 JPEG XL 진영의 분석:
The Case for JPEG XL (cloudinary.com)
Contemplating Codec Comparisons (cloudinary.com) (한국어 요약)
구글이 의도적으로 AVIF에 편향된 결과를 발표했음이 의심되는 상황이죠.
Google의 AVIF 밀어주기?
필자는 "구글이 정치적인 의도로 AVIF를 밀고 있다"고 봅니다. 왜 그럴까요?
앞서 언급했듯, AVIF는 H.265의 복잡한 특허와 비용 문제를 해결하기 위해 태어났습니다. 여러 기업이 공익을 위해 모여 특허 문제없는 포맷을 공개하고, 더 나은 세상을 만들어 모두에게 행복이 찾아왔습니다.
......
이렇게 모두가 행복해지는 결말이었으면 좋았겠으나... 결국 AV1의 특허를 주장하는 특허풀이 등장했습니다.
엥? 아까 특허 검토했다 하지 않았던가?
사실 특허란 게 워낙 방대하여, 세상의 모든 특허를 검토하는 것은 실질적으로 불가능합니다. 따라서 특허를 들고 조용히 있다가, 비슷해 보이는 기술이 등장하면 일단 내밀고 보는 게 가능하죠.
AV1의 사용 조건을 대충 요약하면 이렇습니다. AOM이 합심하여 AV1을 만들어 공개하고, AOM이 갖고있는 AV1 관련 특허권을 주장하지 않겠다. 대신 AV1을 쓰려면 너도 AV1에 해당되는 특허권을 주장하지 마라.
즉, "나 AV1 안 쓸건데? AV1에 들어간 내 특허 사용료 내놔!" 하면 별 도리가 없다는 것이죠...

이런 생각을 가진 회사들을 모아 Sisvel이라는 업체에서 특허풀을 만들었고, 20여 개의 회사(단체)의 1,529개의 특허권을 주장하며 라이센스비를 받기 시작했습니다.
사실 특허권자 입장에서는 기껏 기술 개발해놨더니 "좋은 게 좋은 거잖아요^^ 좀 같이 씁시다~" 하는 상황일 수 있습니다. 실제로 EU에서 AOM의 이러한 행태가 반독점법에 반할 수 있다 조사를 착수하기도 했습니다.
퀄컴(Qualcomm)에서도 AV1의 특허 라이센싱에 동의할 수 없다는 성명을 냈습니다.
이렇듯 AV1의 취지가 무색해질 만한 우려가 발생했고, 이는 구글 입장에서 달갑지 않은 상황입니다. 특허 분쟁이 발생하여 엄청난 소송 비용과 라이센싱비를 부담해야 할 수 있죠.
여기서부터는 필자의 사견입니다.
구글은 이에 대응하기 위해 AV1과 AVIF를 푸시하여 사실상 표준 지위에 올려놓으려 작정한듯합니다.
일단, AV1이 사실상 표준이 되어버리면 해당 기업들도 AV1을 쓸 수밖에 없고, AV1 사용 조건에 의하여 관련 특허권을 주장하기 힘들어지죠.
또한 AV1을 잘 쓰던 개인 사용자들 입장에서,
"AV1이 공짜라고 해서 잘 쓰고 있는데, 갑자기 누가 튀어나와 내게서 돈을 받는다고? 이거 완전 특허 괴물(patent troll)들 아님?"
이런 인식이 퍼져버리면, 기업들도 본인들 이미지를 신경 써야 하니 특허권 주장에 소극적으로 될 수밖에 없습니다.

결론
JPG의 왕좌에 도전하기 위하여 HEIC, AVIF, JPEG XL 등의 차세대 포맷들이 등장했다.
AV1에 대한 특허 분쟁을 뭉개기 위하여, 구글이 의도적으로 AV1과 AVIF를 사실상 표준으로 밀고 있다. 이 와중에 JPEG XL이 걸림돌이 될 수 있으니 의도적으로 배제되었다 추측된다.
지못미 JPEG XL.
(끝)
그리고...? (추가 내용)
글을 올린 지 며칠 지나지 않아 Apple이 Safari 17 Beta에 JPEG XL과 HEIC 지원을 추가했습니다. (사파리는 웹 브라우저 20%가량을 점유)
WebP는 밍기적대며 뒤늦게 지원을 추가한 애플이, JPEG XL에 대해서는 반대로 빠른 행보를 보이고 있습니다.
JPEG XL의 어둡던 앞날에 한 줄기 빛이 생겼는데요,
과연 왕좌는 누가 차지하게 될까요...?
P.S. 2) 구글은 개발 중이던 WepP 2를 "정식 릴리즈하지 않을 것"이라 하며 사실상 개발을 포기했습니다. AVIF를 밀어주는 행보의 일환으로 보이네요.
P.S. 3) EU의 반독점법 조사는 구체적 이유를 밝히지 않고 그냥 종결되었습니다. AOM은 한시름 놓았을 것 같습니다.
'IT' 카테고리의 다른 글
| Linux에서 tar로 압축/해제 하기 (+ 멀티코어를 사용한 빠른 압축) (0) | 2023.07.22 |
|---|---|
| 상대경로 단축아이콘 만들기 2탄 (.lnk) (0) | 2023.07.09 |
| Linux 환경에서 분할 압축 파일 해제하기(zip, 7z, rar, ...) (0) | 2023.05.29 |
| vi 날코딩은 그만! SSH에서 GUI로 편안하게 원격 코딩하기 (5) | 2020.09.09 |
| 샤오미 필립스 스마트 무드등 사용기 (2) | 2020.01.16 |



